
Multisensor retail experience
NFC and RFID tags are combined with beacon technology to enhance the in-store shopping experience.
Date
Jun 2020 - Oct 2020My Role
UX / UI DesignerTeam
Anna Nguyen, Diego Beltramini, David Duran1.0. Overview
In a proof of concept at Payment Innovation Hub, I was UX / UI Designer supporting the UX Design Specialist and Chief Technical Officer with ideation, creation of the wireframes and prototyping for a mobile application. Aside from participation in collaborative ideation, my individual contributions to the project were:
- Research
- User flow
- Low-fidelity wireframes
- High-fidelity screens
2.0. The challenge
This project for three of the Payment Innovation Hub partners, was an experimental use case to improve the in-person shopping experience, augmenting customer experiences, and increasing revenue for businesses.
3.0. The solution
The goals of the POC:
A self-checkout unit that enriches the customer experience
Develop an improved self-checkout system allowing for much more than taking payment; give customers what they need, where and when they need it. It can be integrated with numerous other functions, such as a navigation system, or cross-selling options, to create a truly unified commerce experience in-store.
Provide digital in-store capabilities
Customers can come to a checkout kiosk and do many different things; use an RFID/NFC/beacon reader to get product information, find out about promotions and special offers, locate items in other parts of the store, browse for products not available in-store, and make a purchase for home delivery or pickup at a later date.
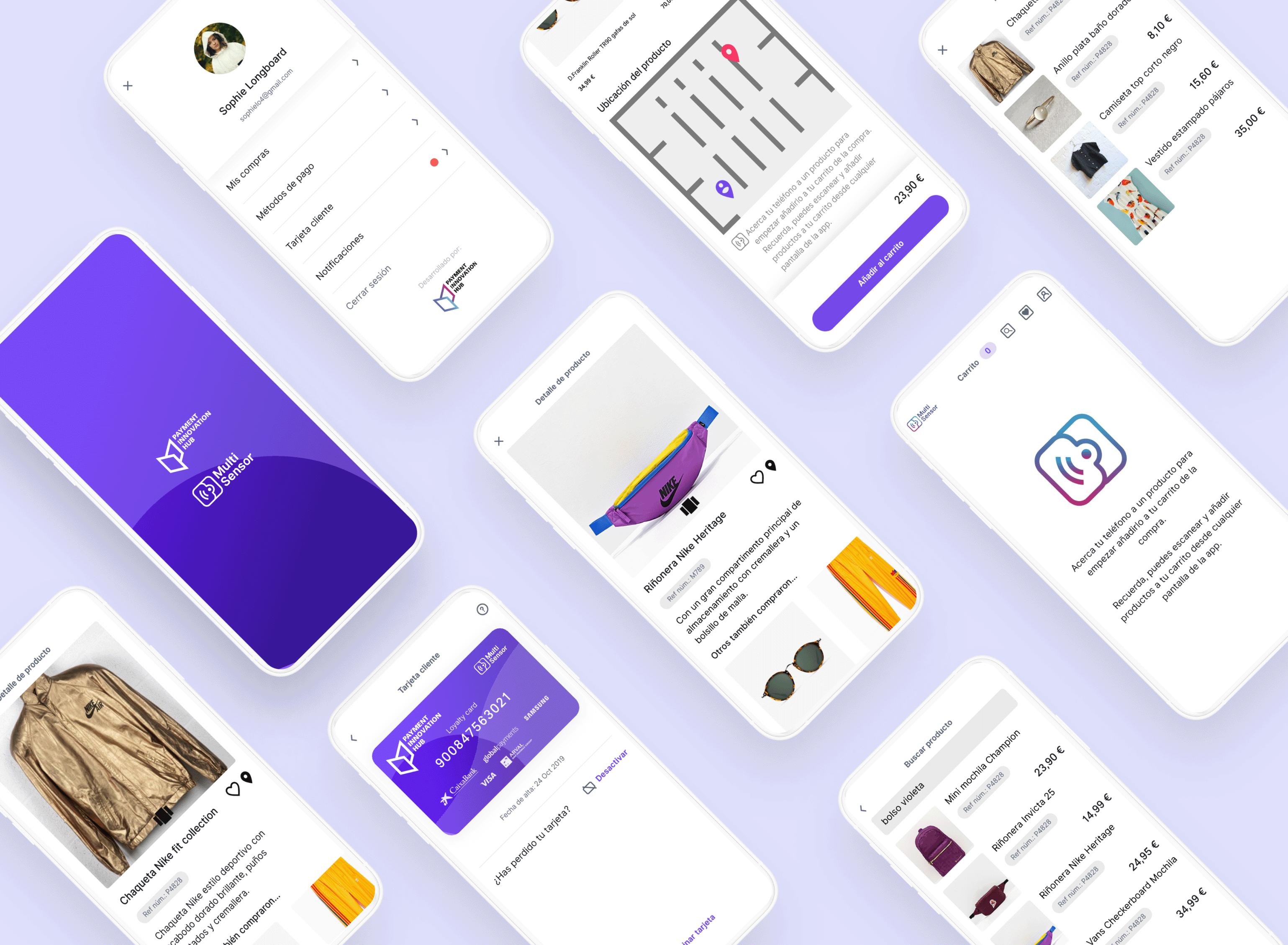
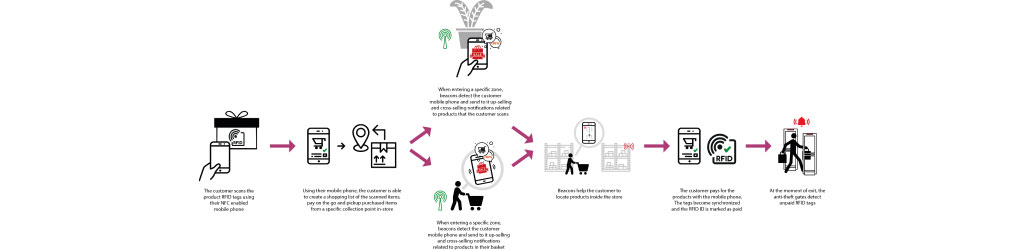
NFC and RFID tags are an existing technology in the market that we combined with beacon technology for their use in retail in-store experiences. The solution allows customers to view product details and create ‘shopping lists’ by just scanning products in the store with their smartphone NFC reader, and the system uses this to improve the customer purchasing experience, offering different cross/up-selling offers and reducing queues within the store. The customer is able to pay for all products from their own mobile device and can also find out the items physical location in-store. The double sensor tags are used to prevent fraud; the RFID antennas activate when unpaid items are recognized at the store’s exit.
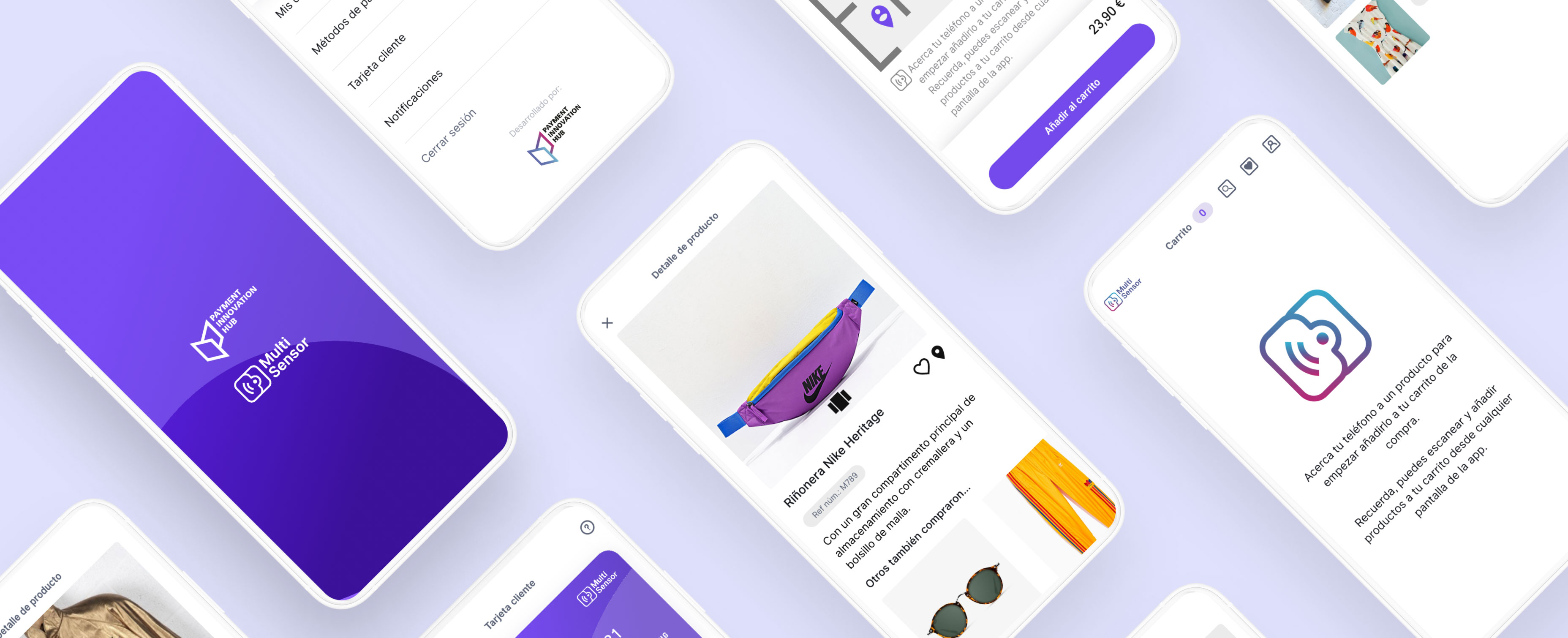
High-fidelity wireframes
4.0. Discover
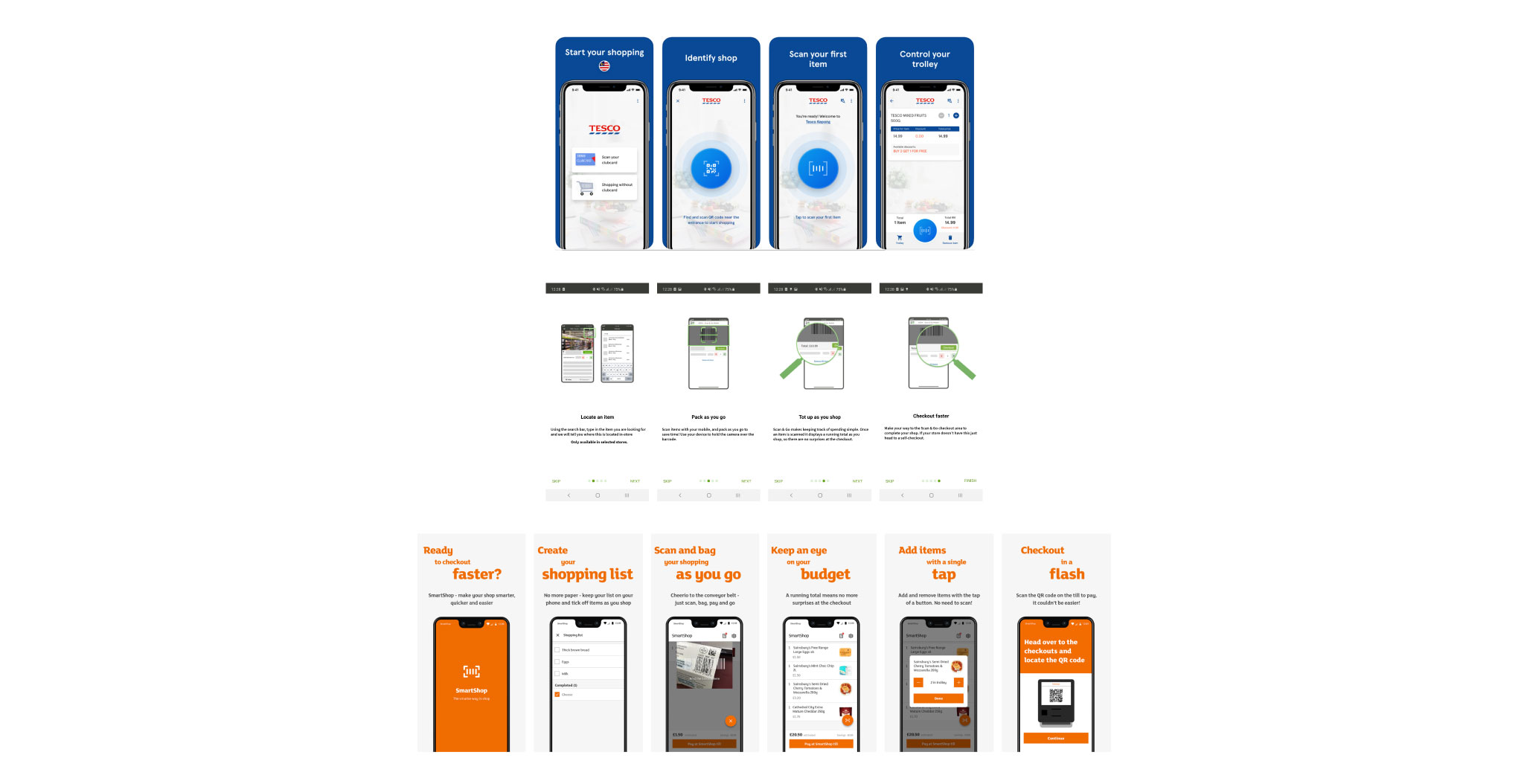
I started by conducting research on relevant, inspirational information to deep dive in the industry and learn about existing self-checkout technology.
4.1. Define
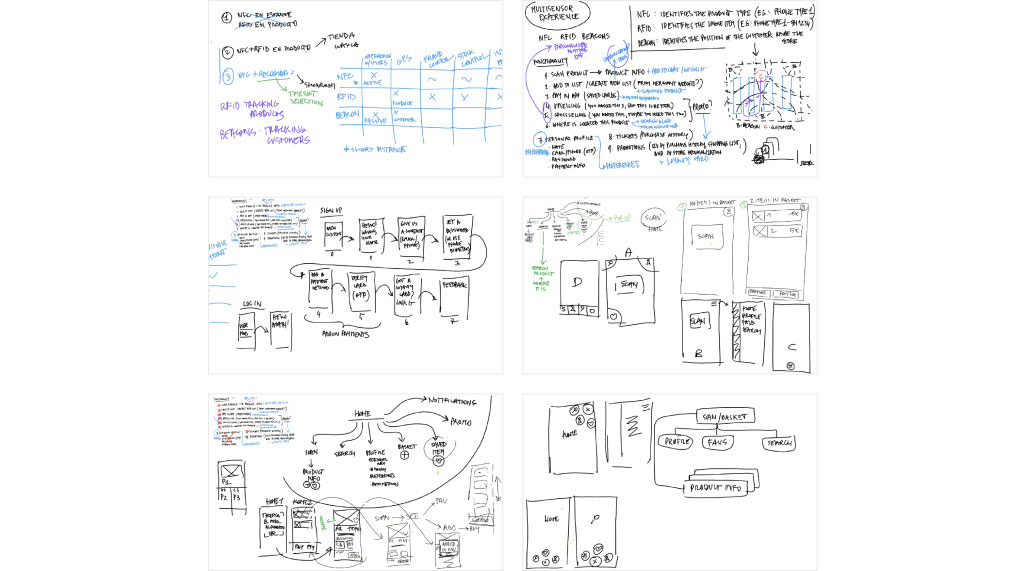
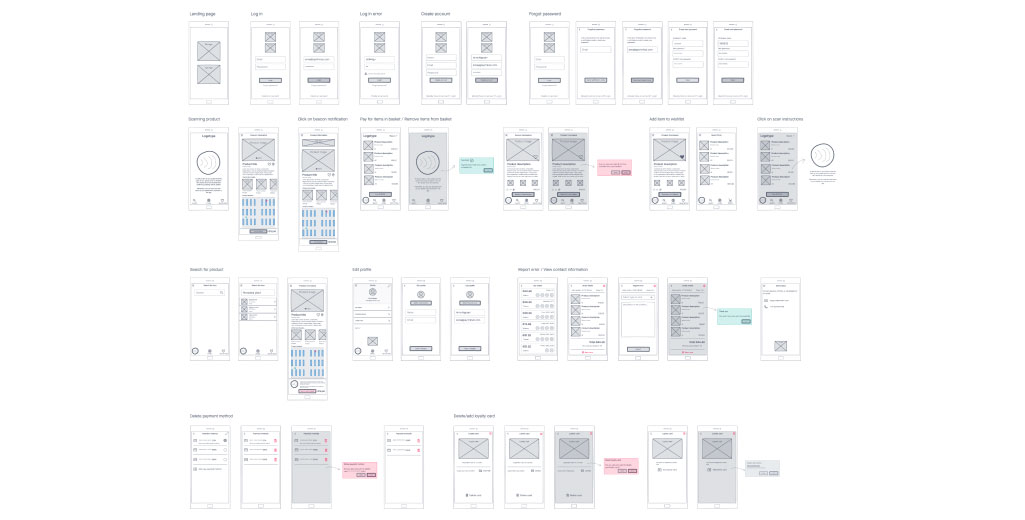
After filtering through the information I gathered, I created a user flow showing the main functions of our solution.
We then had a collaborative working session to define the technology uses, app features, and information architecture.
4.2. Develop
I proceeded to create low-fidelity wireframes for the mobile application. The final step was to create the high-fidelity screens which I carried out using pre-existing UI components.
5.0. Next steps
Although we succeeded in fulfilling the scope of the project by outlining an experimental use case for the partners, it would be ideal if those involved partners decided to further develop the app so that we could advance to user testing and delivery for market implementation and complete this final phase. Nevertheless, it was a great experience to work on a practical and innovative retail solution that could really add value to the customer experience.