
Olympus mobile banking
South African mobile banking application with the purpose of helping customers thrive by enabling them to achieve their lifetime financial goals through a range of financial solutions and saving advice.
Date
May 2022 - Sep 2022My Role
Senior UX / UI DesignerTeam
Anna Nguyen, Oriol Fernandez, Sabina Carrau, Cristina Castillo, Ricardo Fonseca, Albert Lopera Boix1.0. Overview
I contributed to the creation of the design principles, the maintenance of the Design System, participated in workshops, brainstorming sessions and user interviews. I also created the information architecture, low and high-fidelity mockups, interactive prototypes, and I presented designs to internal and external stakeholders.
2.0. The challenge
Creating an intuitive banking app that guides South African customers in investing their funds in ways that will create a positive future for them, their families, their communities and the broader society.
3.0. The solution
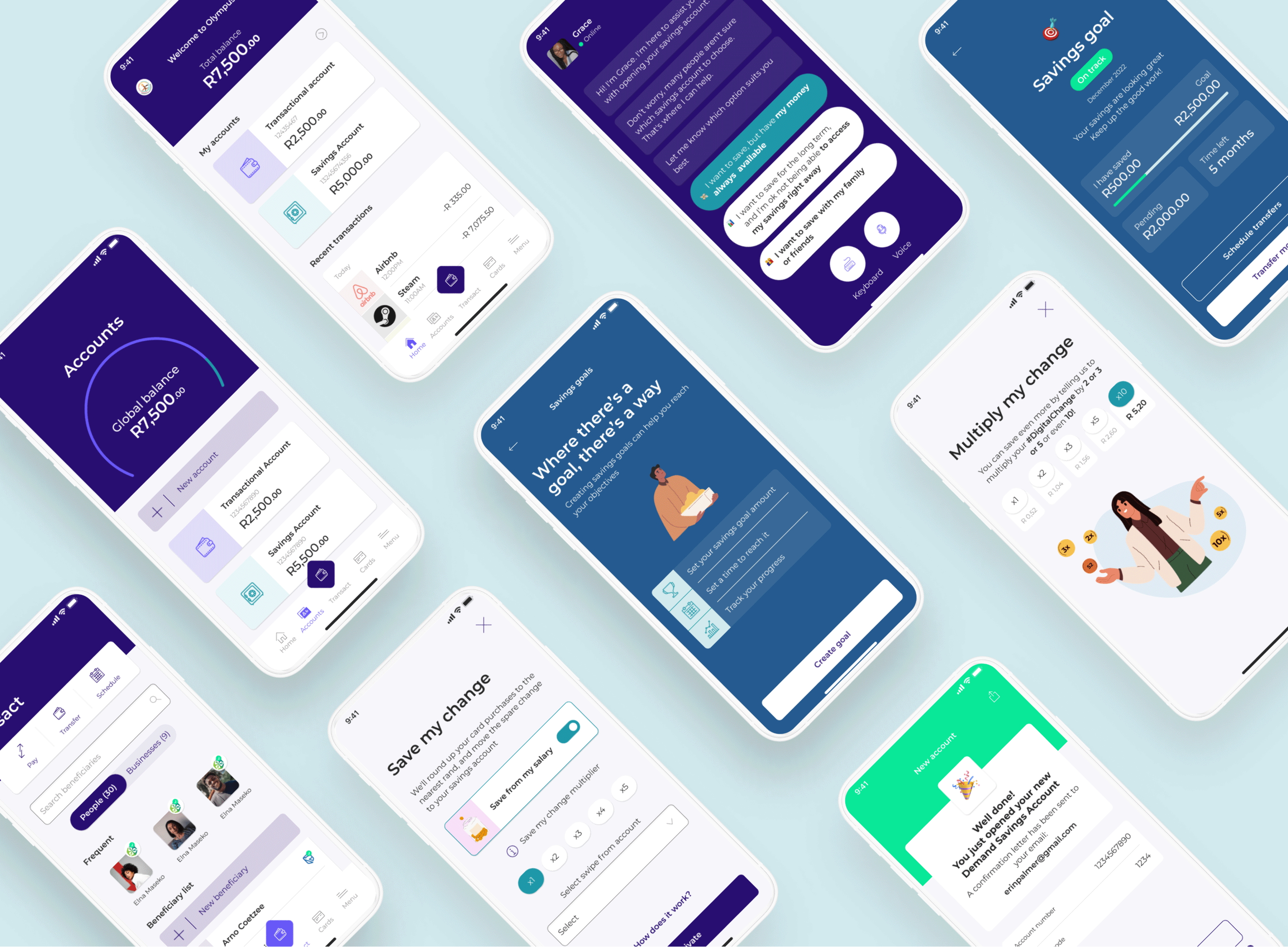
We created an app that guides the customer in their journey and helps them to choose the bank account that best suits their needs. We also designed a friendly chatbot to act as the familiar human face of the bank that the customer can chat to if they need assistance. To encourage saving in a fun and easy way we designed a feature for the customer to create savings goals to track and reach their objectives, and also various savings tools they can choose from to help them on their savings journey.
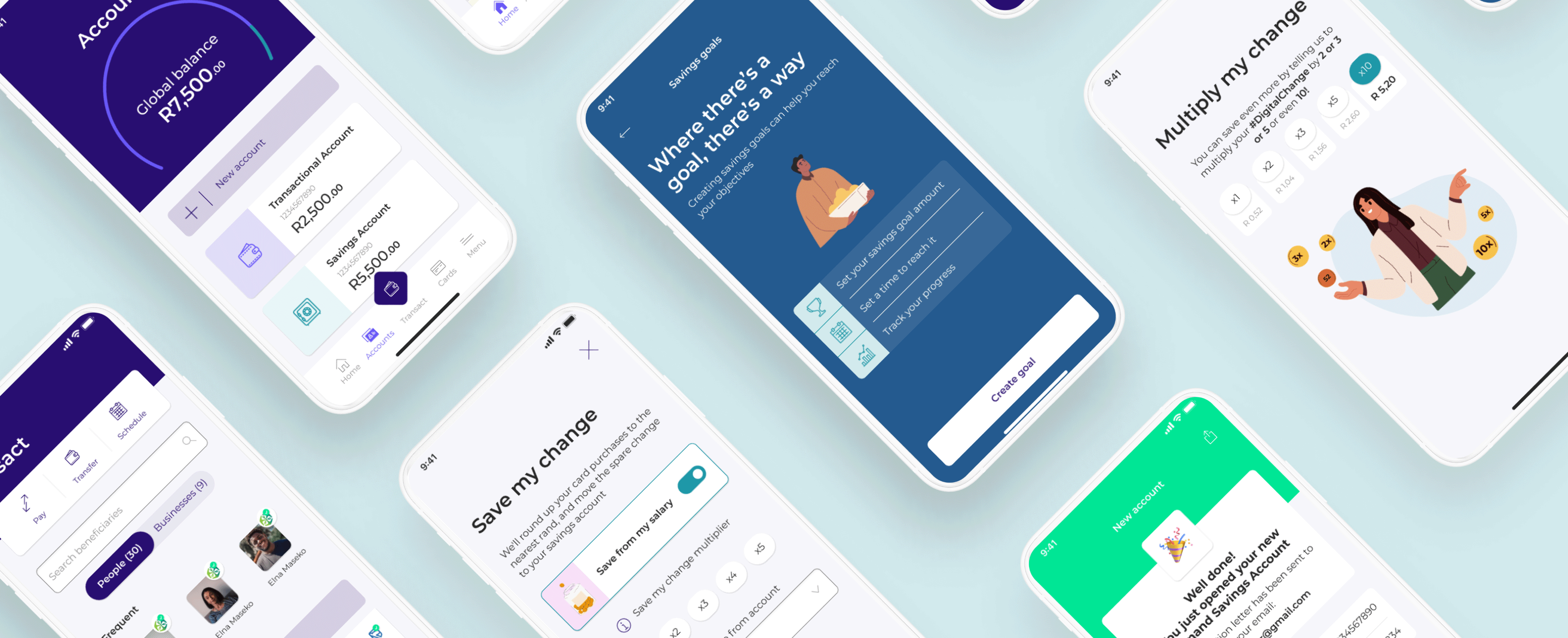
High-fidelity wireframes
4.0. Discover
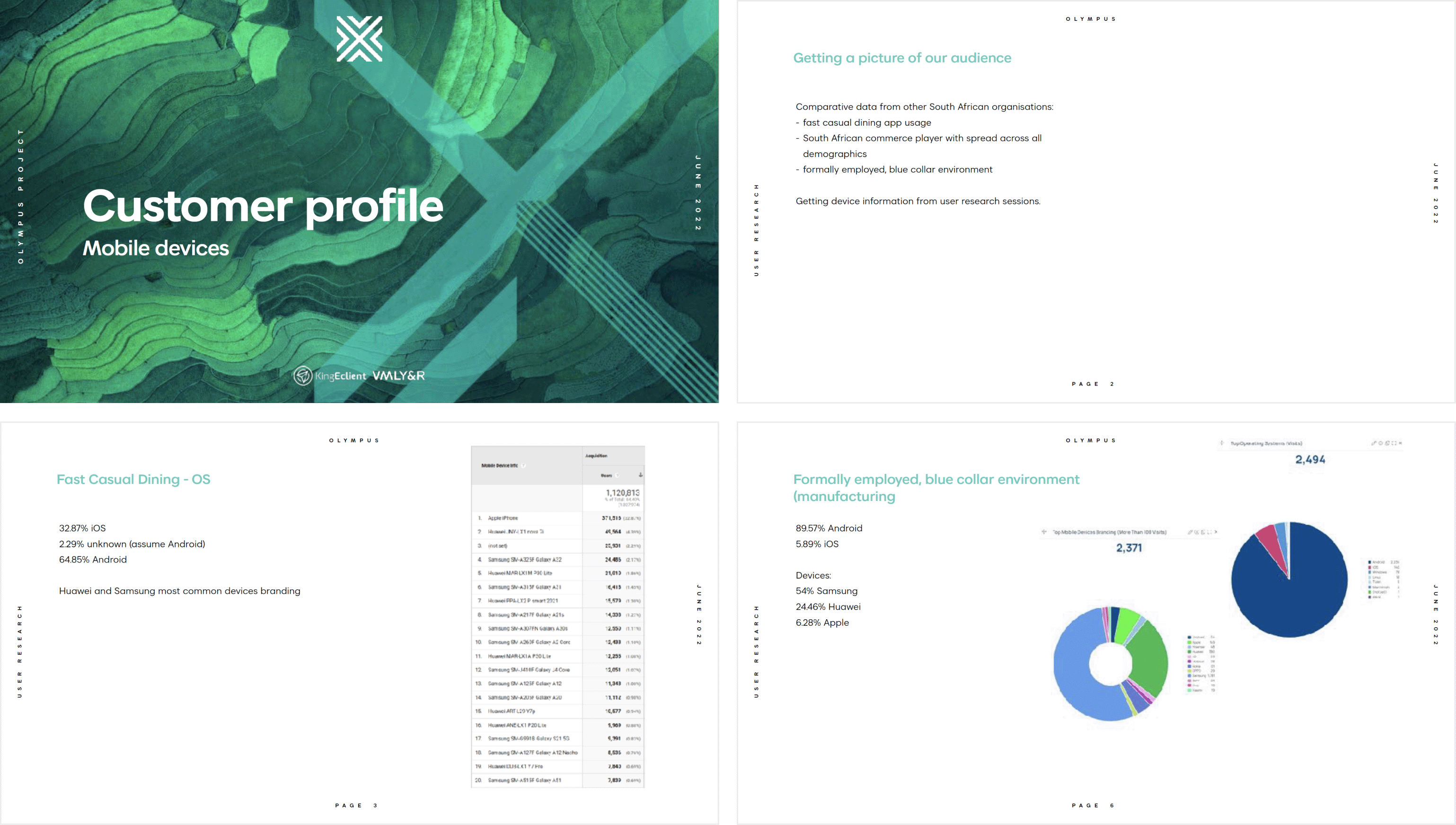
I started by conducting research on the South African bank customer to understand more about their requirements, their economical situation, the financial challenges they face, and what devices are most commonly used to access banking services. I also researched banking best practices and conducted benchmarking.
4.1. Define
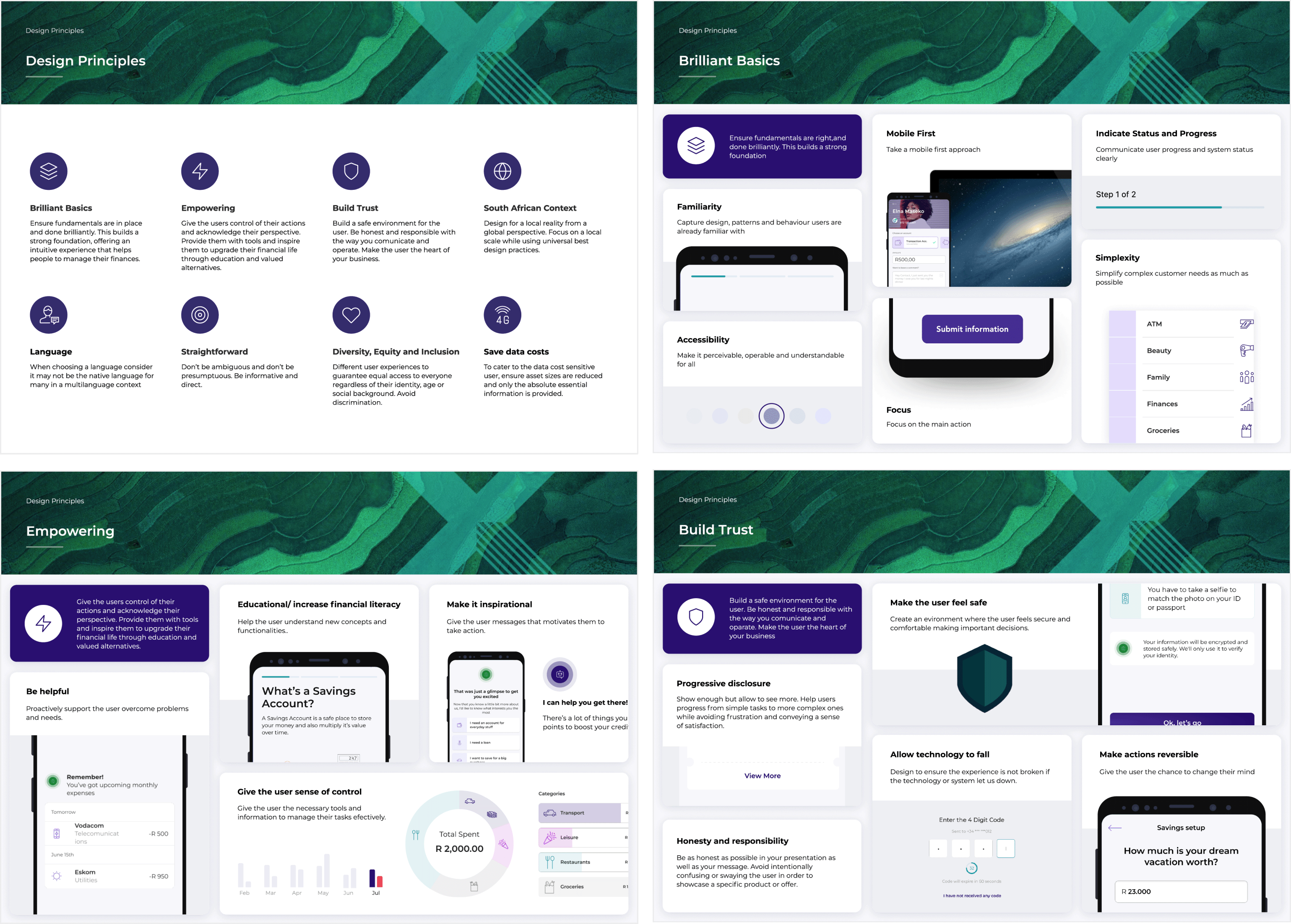
Based on the information from the Discovery phase, I created the design principles that would form the fundamentals for the product.
I participated in several collaborative working sessions with external stakeholders and brainstorming sessions with internal stakeholders.
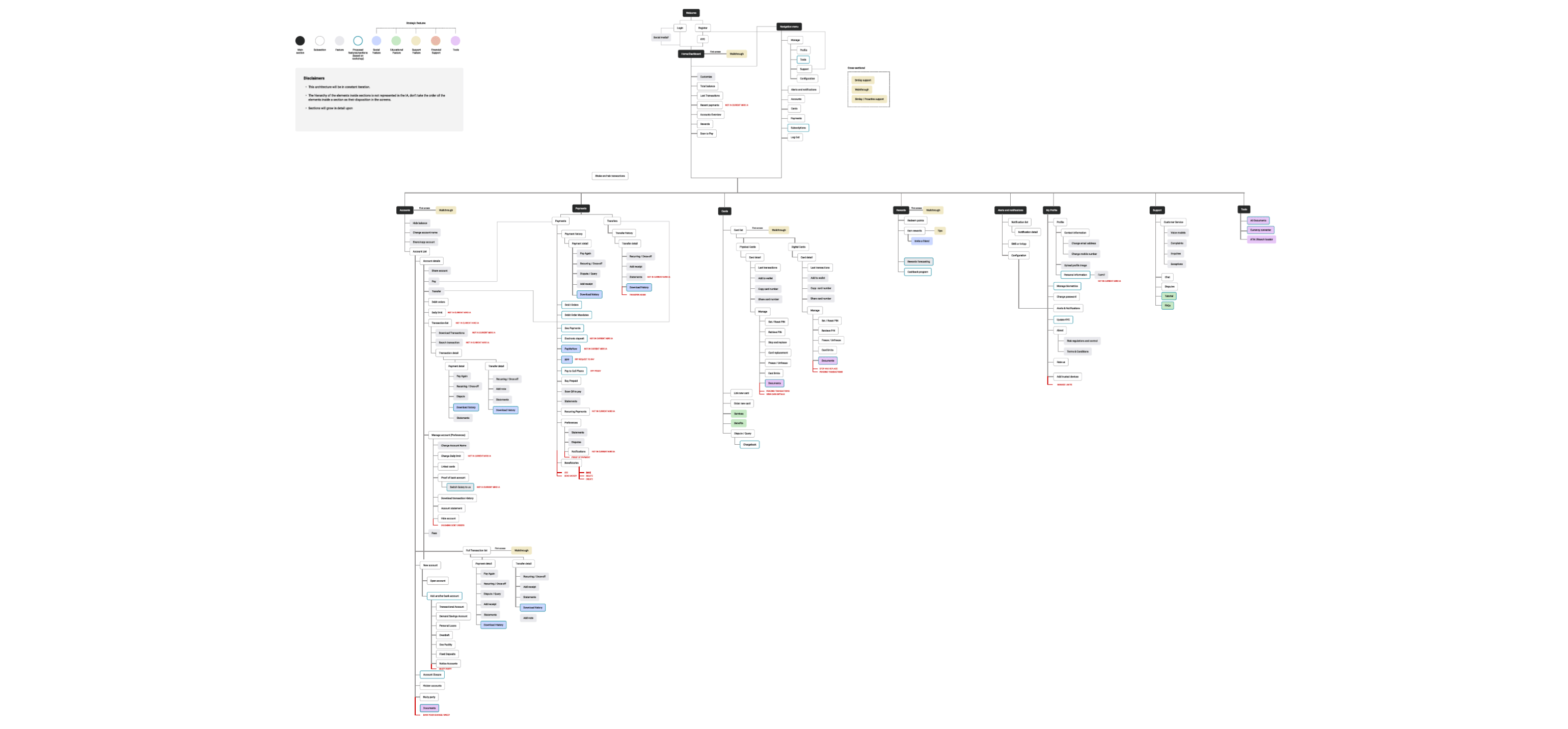
I also created the information architecture of the product.
4.2. Develop
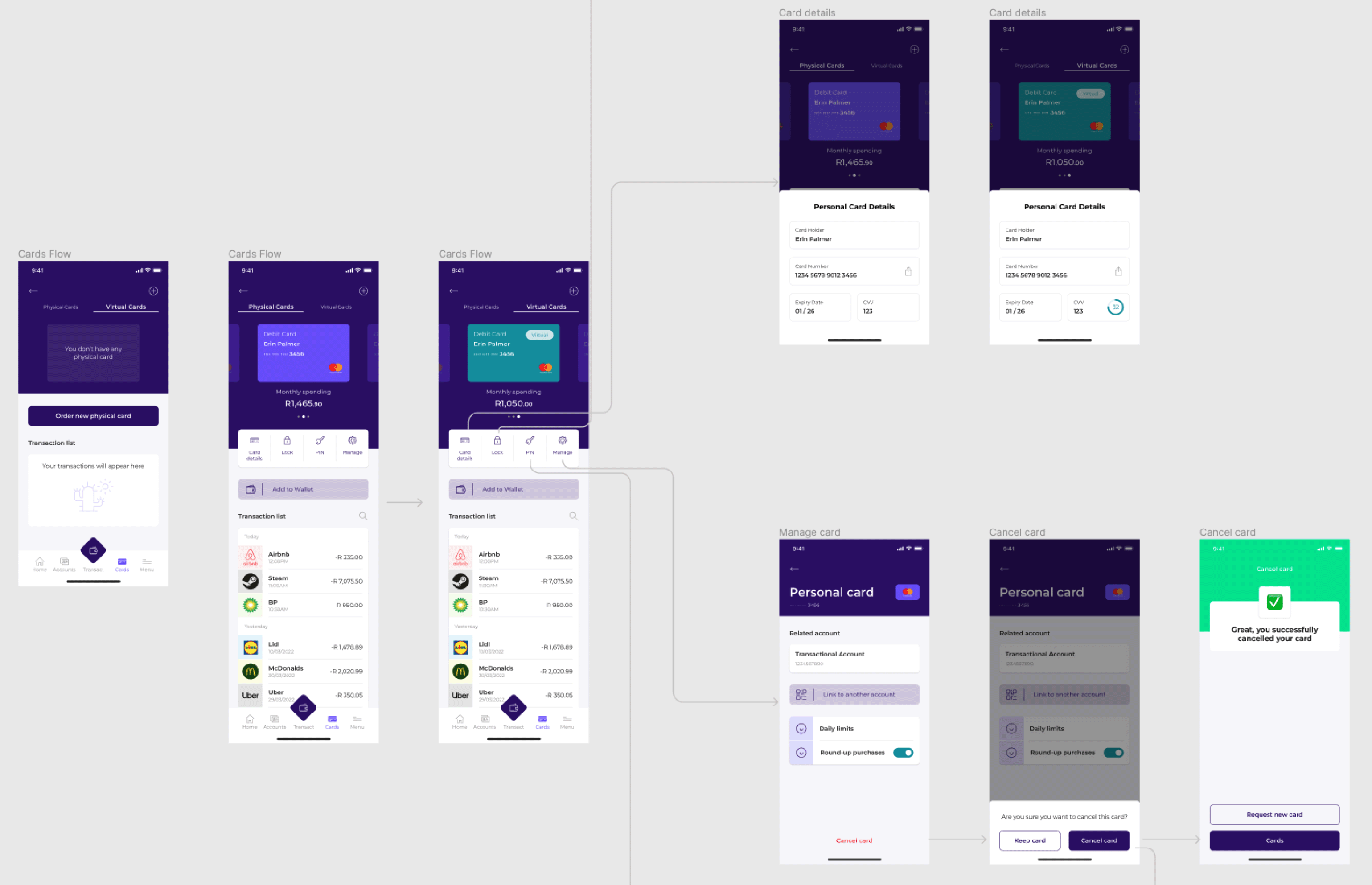
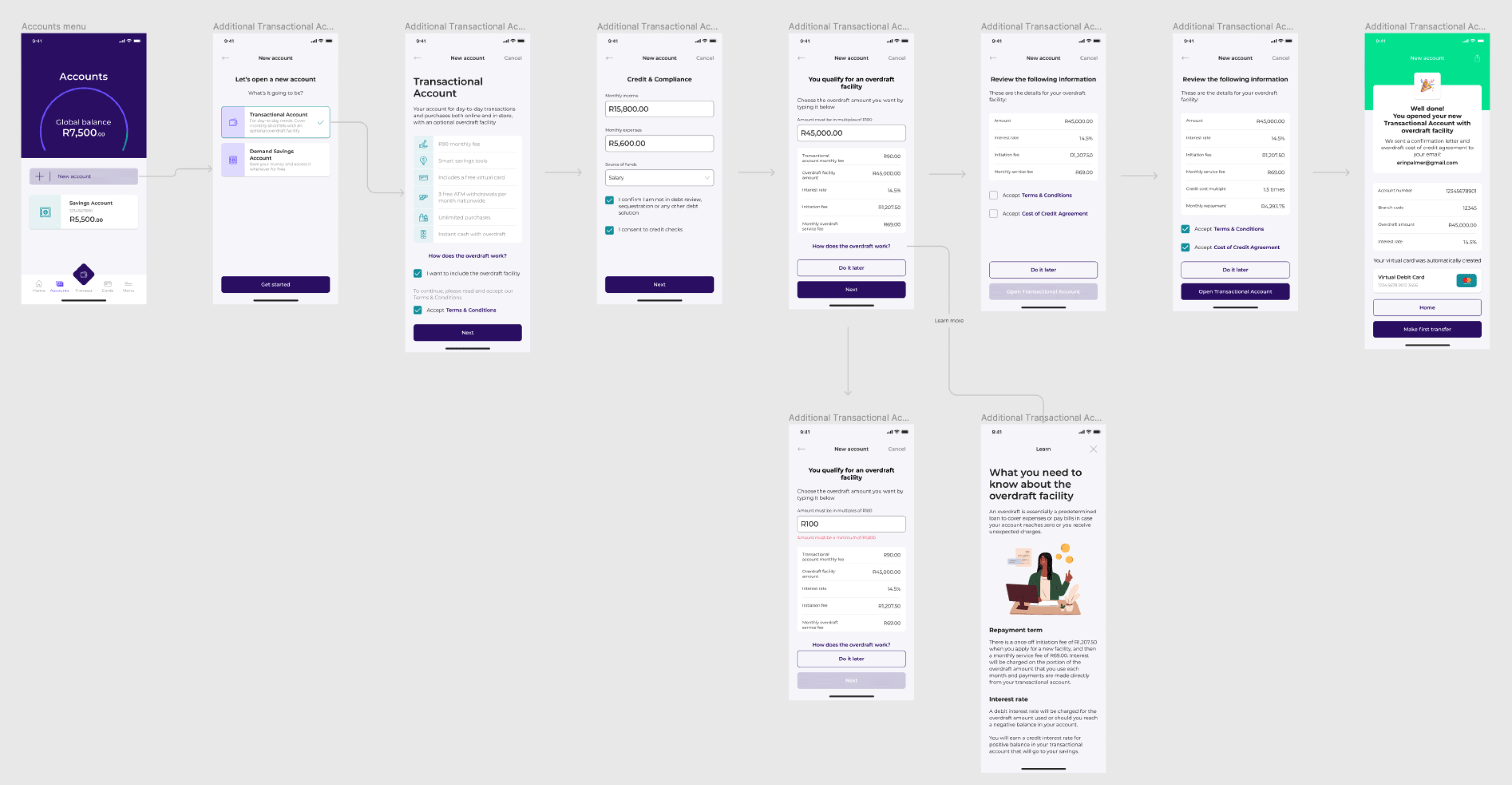
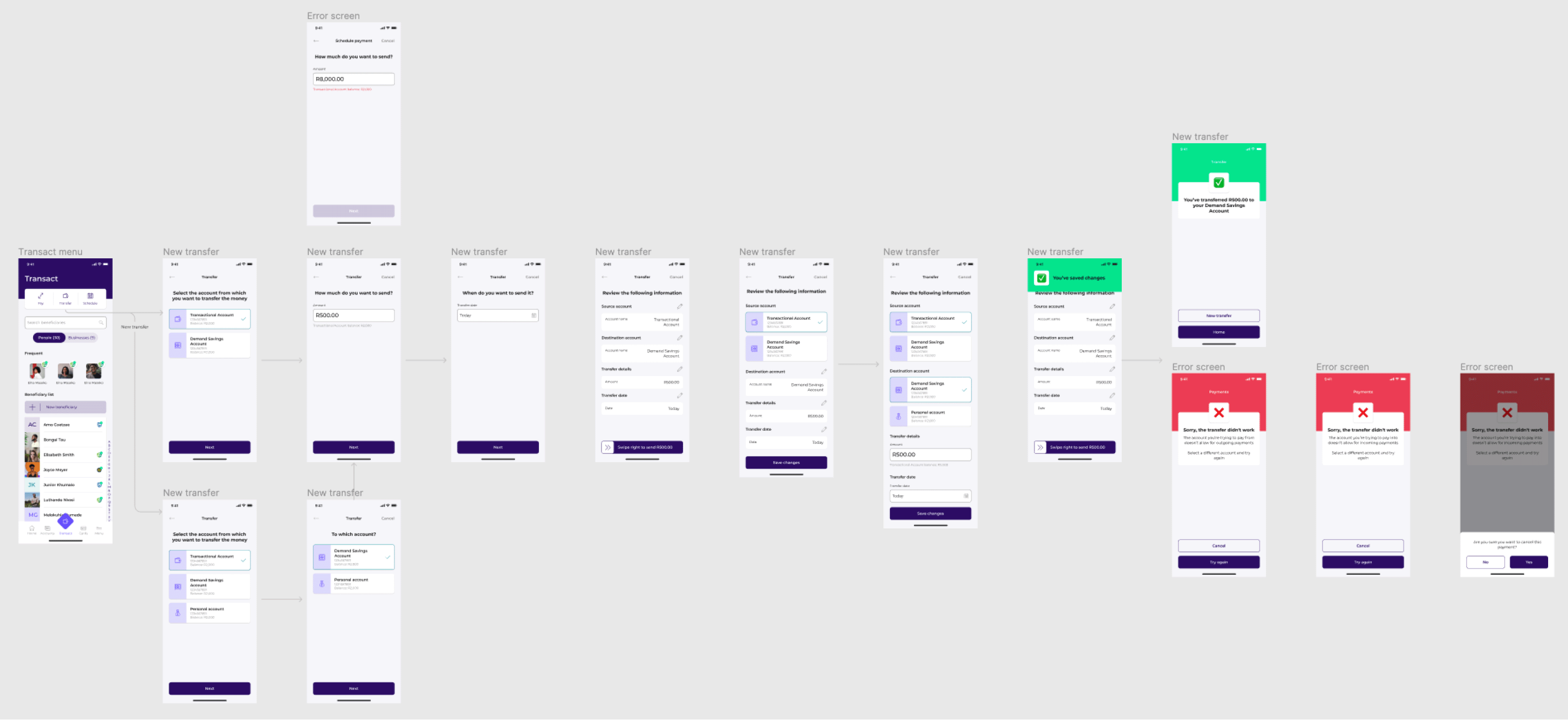
After defining the flows with the external stakeholders we created high-fidelity wireframes based on agreed business requirements and low-fidelity wireframes. User journeys include:
-Account opening & transfer (chatbot guided & unguided journey)
-Create a savings goal
-Activate savings tools
-Manage customer details
-Payments flows (new transfer, new recipient payment, saved beneficiary payment, create and manage scheduled payment, manage beneficiary, repeat payment, learn more)
-Home screen flows
-Accounts screen flows (open and close transactional/savings accounts, view documents, apply for overdraft, increase/decrease overdraft)
-Card screen flows (view, lock, cancel, change PIN, link to account, activate)
5.0. Next steps
The project is scheduled to continue as work in progress for a further year and more features will be added.